
- /
- Odoo PoS/
- PoS Module Structure - Odoo PoS OWL Inheritance
This article will discuss the module structure of Odoo Point of Sale (PoS) using OWL Framework. By understanding the module structure of Odoo PoS, we can learn how to customize the application to meet our specific needs.
Odoo PoS is built using a module named point_of_sale, just like any other app in Odoo. The sample code given here is coming from Open Odoo 16Odoo 16 but the code is pretty much similar starting from Open Odoo 14Odoo 14. Since we are only interested in Odoo PoS OWL Framework, the examples here will be limited to the Open srcsrc folder, particularly the Open jsjs, Open scssscss and Open xmlxml folders.
Below are the files that will be discussed:
- Registries - Registries.js, ComponentRegistry.js, ClassRegistry.js
- Components - Chrome.js, PosComponent.js, legacy_component.js
- Methods - Model.js and DB.js
- Templates - Chrome.xml and ProductScreen.xml
Class Registries in Odoo PoS
Like Odoo Web Client, Odoo Point of Sale (PoS) has its own registry system that helps to add and inherit different Classes. If we open the Open ClassRegistryClassRegistry module, the code below shows how to add or extend PoS Classes. The addByExtending method, as its name suggests, allows you to add a new class by extending an existing class.
Component Registry Module
Now that it's possible to add and extend classes, Odoo now adds components using OWL Framework. This Open ComponentRegistryComponentRegistry module will merge both the ClassRegistry module and OWL Components. The code below shows that both PosComponent and ClassRegistry have been used which then combines all the functionalities of OWL Framework and class Open mixinsmixins or multiple class inheritance.
Registries Module
We then need a separate module that will list all of the PoS Components. This has been achieved under the Open RegistriesRegistries Module. The code below shows that this module will return a Component that creates a new instance of the ComponentRegistry module. In short, we use the Registry module to access its Component key. This component key contains all the properties in the ClassRegistry, such as add, extend, and addByExtending.
Adding and Extending Components in Odoo PoS
In order to add or extend Odoo PoS Components, we need to use the Registries module. This Registries Module holds a list of all PoS Components and each component has all the methods in ClassRegistry Module to add, extend, and addByExtending.
It's important to note that PoS is still not fully converted to use OWL Framework. That's why we need to use odoo.define a method in defining a new component. A good example is the Open Chrome ComponentChrome Component which is the root component of PoS.
To add a new PoS Component:
- Create a new module using odoo.define
- Import both PosComponent and Registries Module
- Create a class that extends PosComponent
- Access Registries Module Components and use add method by adding the new class as a parameter.
The code below is a sample of how the Chrome component has been created.
POS Component
To add a new component to the Registries module, it must extend the PosComponent module. The PosComponent module provides a list of default methods that can be used by any component that inherits it.
Notice that PosComponent class has been created by extending the LegacyComponent module. This is needed since PoS is not yet fully converted using OWL Framework.
Legacy Component
In order for legacy code to work like OWL, LegacyComponent must be used. As we have discussed, Odoo PoS App is not yet fully converted to OWL. But make sure not to use this since in future versions of Odoo, they will fully convert it to OWL Framework.
Models in Odoo PoS
Same with PosComponents, Open Pos ModelsPos Models have been instantiated under the Registries module. This makes Registries module separate components from models. This module holds the business data of the PoS App and all the different methods needed to call from the backend. This module has all the necessary methods for getting and saving data into the database.
It uses the RPC service to call and execute functions from the backend. We need to pass an object as a parameter and the name of the method we want to call inside that model. But you can also use a path by creating a new controller and then adding a route instead of a model. An example is the load_server_data method which will get all the needed PoS data from the Pos Session model.
All of this data will then be processed using the _processData method which will be stored into different variables that can be easily retrieved like "this.company", "this.countries", etc.
DB Module
When the Point of Sale (POS) software starts, it loads all of the products, categories, and partners into the Open point_of_sale.DBpoint_of_sale.DB module. This module contains a number of variables and methods that can be used to retrieve product and category information. This allows the PoS app to minimize the number of calls it makes to the server, which can improve performance. Additionally, if the internet connection is lost, the PoS can still function because it has all of the product and category information stored locally.
Templates in Odoo PoS
All templates of Odoo PoS are located under the static/src/xml folder. Unlike the web client, PoS separated each file into its respective folders. Each PoS component defines its template at the end after defining a class that extends the PosComponent module. An example is the Chrome component wherein the template has been defined as "Chrome".
Chrome Template
The Chrome template is the root template of PoS which has the main div with class "pos", the header with class "pos-topheader", the content with class pos-content, and other elements like transitions, popups, and notifications.
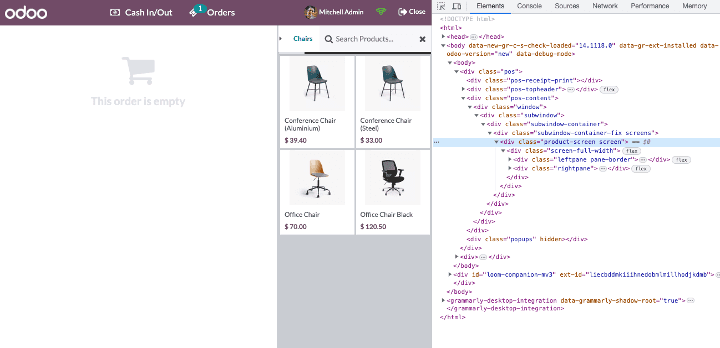
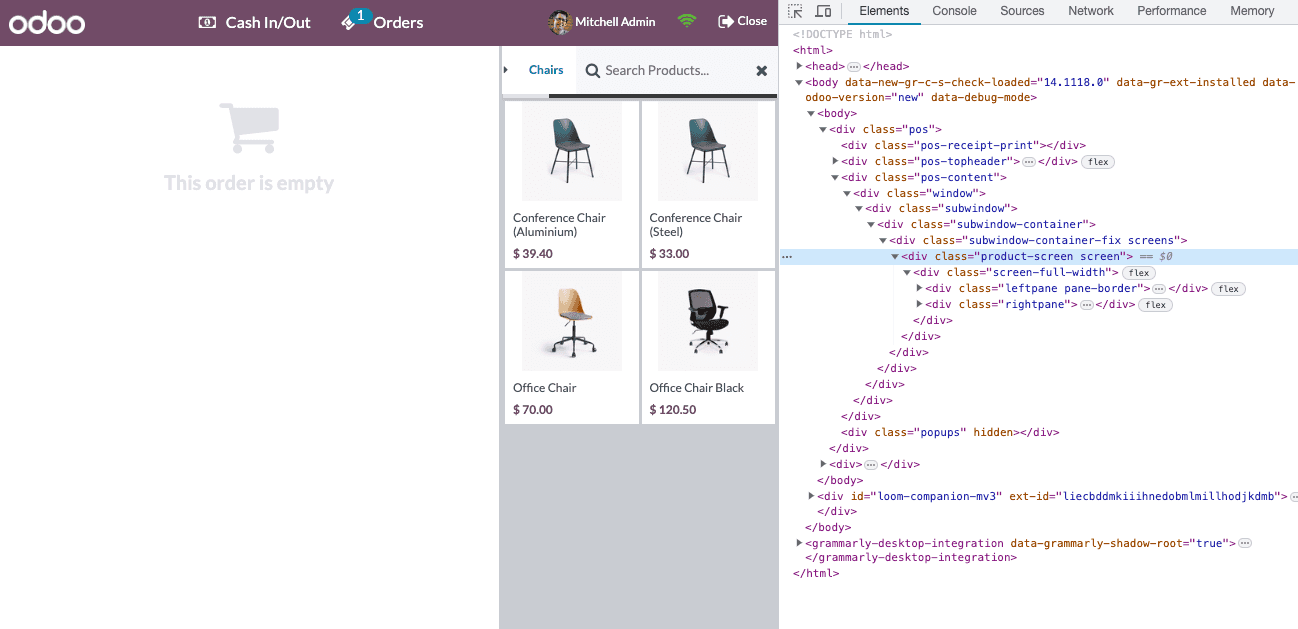
We can verify the structure by inspecting it in the browser. Notice that the elements in the Chrome template match the elements in the inspector tool.

Product Screen Template
The first component that appears on the PoS screen is the Product Screen component. If we check the Chrome template, the "mainScreen" variable holds a component and the name of the component.
If we check the Chrome component, under the start method, the _showStartScreen has been called, calling the startScreen method in getting the name of the component which is ProductScreen. Then calling the showScreen method from the PosComponent module that will trigger "show-main-screen" which has been initiated using useListener under the Chrome component and finally, execute the call back function __showScreen method.
If we inspect PoS in the browser, you will see that an element with a class of "product-screen" has been added which is the same if we check the ProductScreen template having left-pane and right-pane div elements.

Conclusion
To summarize the basic files of PoS OWL structure, we have the Chrome module which is the root component, Registries module to add and inherit components, the models module to retrieve and process data from the backend, DB module that stores products and category information, and templates that define the element that will be rendered in the DOM.
To learn more, kindly check the video below: