
- /
- Gatsby/
- What is Gatsby JS?
In this article, we will be explaining what is Gatsby JS, the new features of Gatsby 5 which was released on November 2022, what are the fundamentals needed in creating a Gatsby site and lastly, the points why you should use Gatsby in your next projects.
What is Gatsby JS?
Open GatsbyGatsby is a react-based javascript framework used to create blazingly fast website due to its default functionality as a static site generator. Gatsby is using Open GraphQLGraphQL which is able to pull data from different sources and combine them into one single site.
Let's dive deeper by explaining the following:
- Open-source react-based javascript framework.
- Static Site Generator
- Progressive Web App
- Rendering Options
- Data Layer using GraphQL
Gatsby is a React-Based Javascript Framework
If you're familiar with Open ReactJSReactJS, it is a frontend javascript library developed by Open FacebookFacebook and now Open MetaMeta. Since it is maintained by Meta, we know that it will work well since they are using it in their own websites and web applications like Open FacebookFacebook, Open MessengerMessenger, Open WhatsAppWhatsApp, Open InstagramInstagram, Open OculusOculus, etc. Not only that, a lot of developers around the globe are also using ReactJS.
With all the benefits of React, using Gatsby makes it more easier to build websites. Some of the benefits of react are the following:
- Declarative - which makes code more predictable and easier to debug.
- Reusable UI components - you can focus on single component and then reuse them to a more complex UI.
- State Management - state contains information of each component that you can use to change the UI easily.
- JSX Syntax - it's a combination of html and javascript which allow us to write html element using javascript.
- Fast Rendering - It uses virtual DOM to render only a part of the DOM that needs to be updated instead of re-rendering the whole page.
- Easy to Learn and Adopt - less code but more functionality and using react hooks, it makes it easier to learn and adopt.
- Code Stability - it uses downward data binding from parent component to child component.
- Very Popular and Industry Standard
- Many community support online
Gatsby is a Static Site Generator
From the word itself, Gatsby creates static files for the html, css, javascript and other website files. This means, there's no need to call any server to load the page. Say for example if you are using Open WordPressWordPress, the contents are saved in the database, thus, retrieving the data creates latency.
Gatsby is a Progressive Web App
Open Progressive Web AppsProgressive Web Apps is also an advantage cause you don’t need to create a native app for android and iOS. PWA can run on both computer and mobile devices that has a support browser running on it. For mobile devices, just click Add to Home Screen and it will become like a native app.

Gatsby Rendering Options
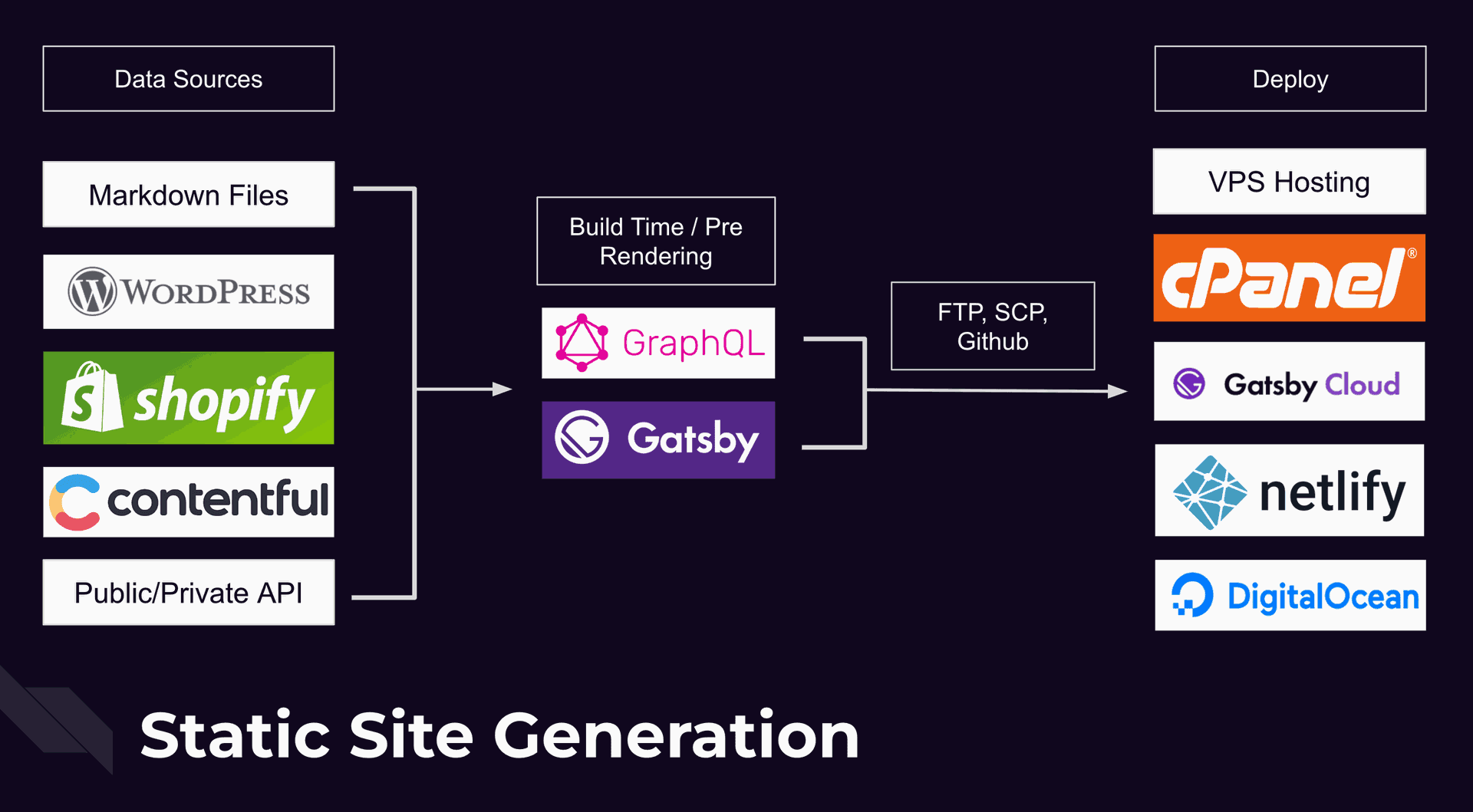
Static Site Generation (SSG)
Gatsby builds blazingly fast website because by default it renders page using static site generation which means when a user visit your website, it will give them a static files like html, css, javascript, images, etc. It is worth mentioning that static site generation will only work at build time which means every time you have changes on your site, you need to rebuild and deploy again.

From the figure above, you have the different data sources, it can be markdown files, Open WordpressWordpress, Open ShopifyShopify, Open ContentfulContentful or even from a Public/Private API, using Open GraphQLGraphQL it will combine them into one website. Gatsby is using pre-rendering which will generate all the static files.
There are two options on how you can deploy your site, first option, if you are not using Open GithubGithub, you can easily copy the files using FTP or SCP to any VPS hosting. In Open cPanelcPanel you can compressed the file into zip file and upload it manually under File Manager.
Second option if you want to use auto build and deploy, use Open GithubGithub and integrate it to Open NetlifyNetlify, Open Digital OceanDigital Ocean and others. The good think using this option is you just need to update and push your code to Github and once it's done, these hosting will auto build and deploy your site.
Deferred Static Generation (DSG)
Deferred Static Generation is similar to Static Site Generation, however, it builds only when a user accessed the page for the first time. This will improve build time for Static Site Generation. Deferred Static Generation is best used for pages with less traffic or old articles. Just take note that this should be run in server with NodeJS running by using gatsby serve command.
Server-Side Rendering (SSR)
Using Server-Side Rendering, the server generates the full html on the fly when a user visit the page. That's why visitors will always get the latest version of content directly from the server. This is however, slower than SSG and DSG. Same like Deferred Static Generation, it requires running NodeJS server using gatsby serve.
Combine Different Data Sources using GraphQL
Gatsby has a powerful feature called data layer which uses technology GraphQL which is also developed by Facebook/Meta. This data layer is used to pull data from different data sources and combines them into one format. These sources can be Markdown files, CMS like Wordpress, e-commerce from Shopify, from Public/Private Api and some databases.
What's new in Gatsby 5?
Gatsby 5 was released last November 2022 and below are some of the exciting new features:
- Partial Hydration
- Slice API
- GraphQL v2
- Script API
- Slice API
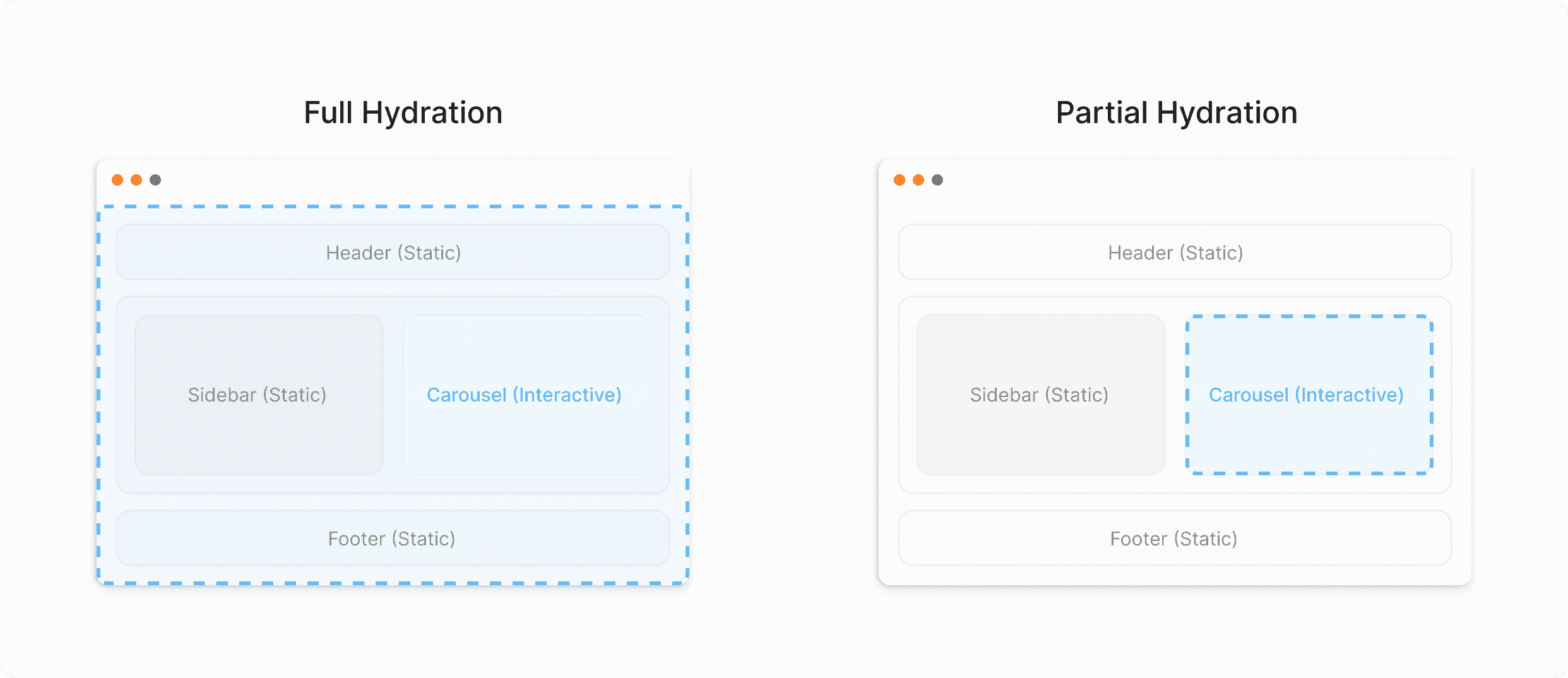
Partial Hydration
Partial Hydration simply solve time of interactivity which means gatsby 5 makes your site even more faster. Using this method, you don't need to wait for your site to have full hydration.
Hydration means, when the javascript file was downloaded, it will fill the states and event listeners to the html element to make it interactive. But what if you have a large bundle size, this will affect the time of interactivity of the site. Using Partial Hydration, it will only download a very small chunk of code.

From the image above, on the right side, partial hydration makes the Carousel Interactive immediately when the user visit the page. When the user click it, it will get an interactivity and will not be confused if the buttons are disabled or something went wrong.
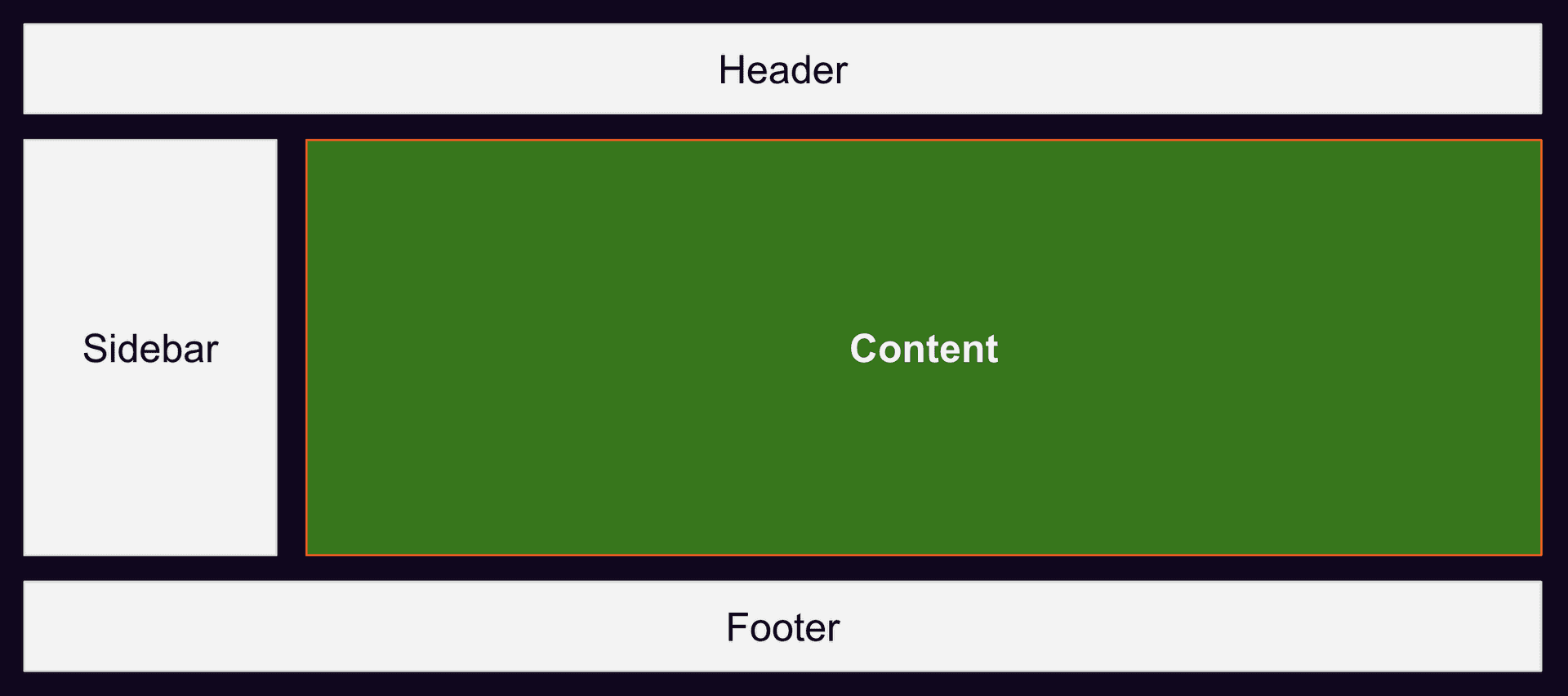
Slice API
Slice API makes building faster. In the image below, the green one which is the content will only be added in the build time. It makes sense because header, sidebar, footer which is heavily shared component, have no changes at all so why don’t we add them in build time right?

An example to this, if you have a Wordpress site and you have a blog, once you updated your blog, your site will create builds only for the blog content part and not the other part of the website.
GraphiQL v2
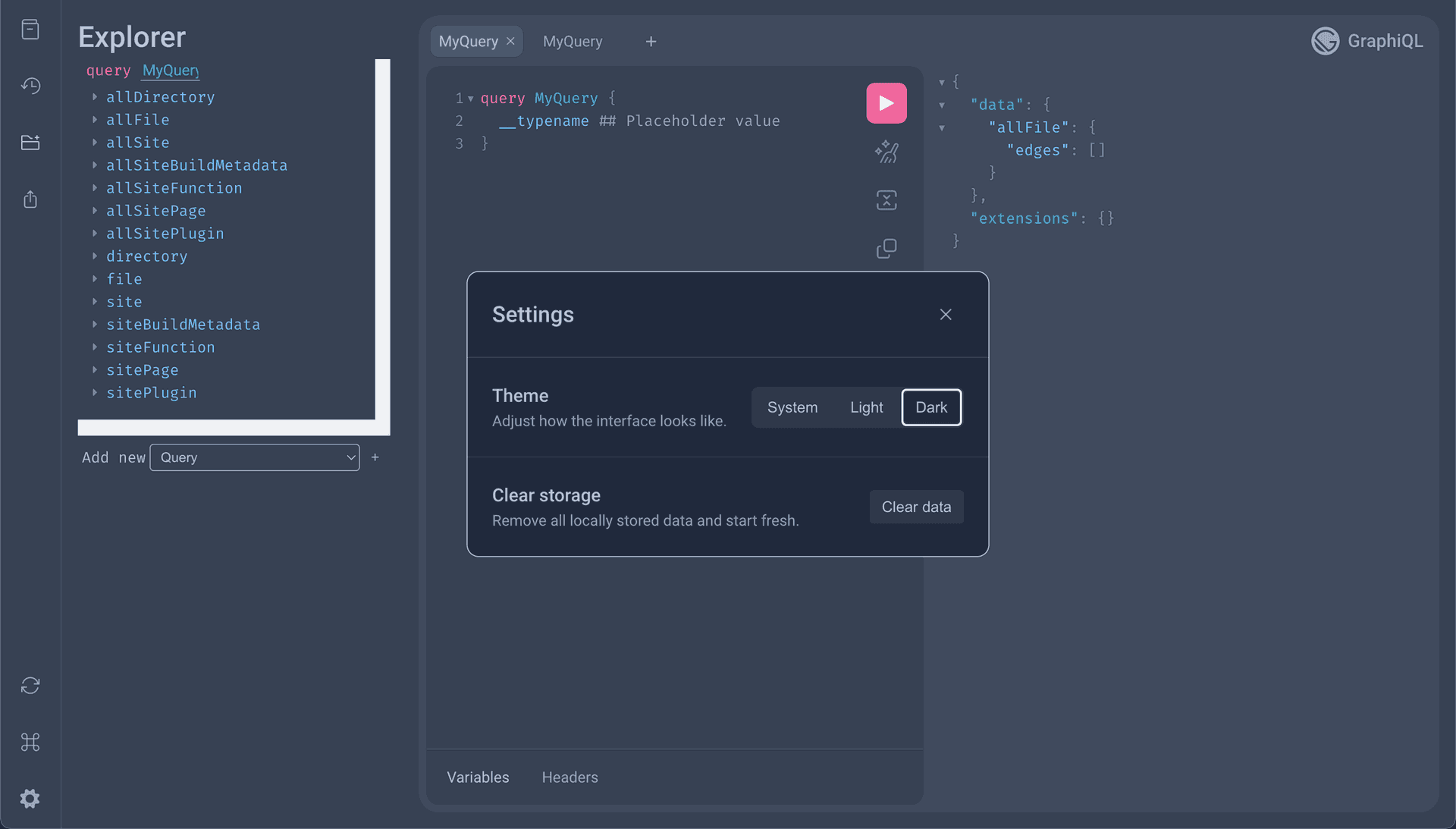
In GraphQL v2, they added dark mode which is easier to code at night, tabs to work multiple query, persisted state/Tabs using localStorage, better documentation explorer through search and markdown support and lastly plugin ecosystem.

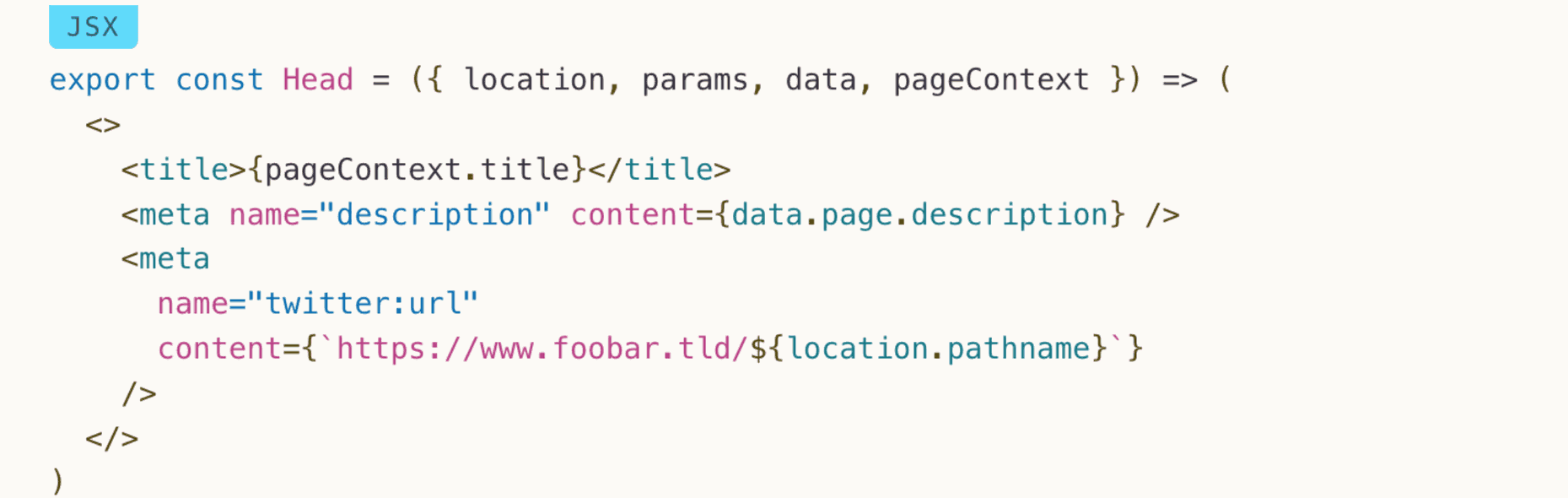
Head API
If you're working with the free plugin react-helmet before, now you can use this new Head API. Compared to react-helmet or other similar solutions, Gatsby Head is easier to use, more performant, has a smaller bundle size, and supports the latest React features.

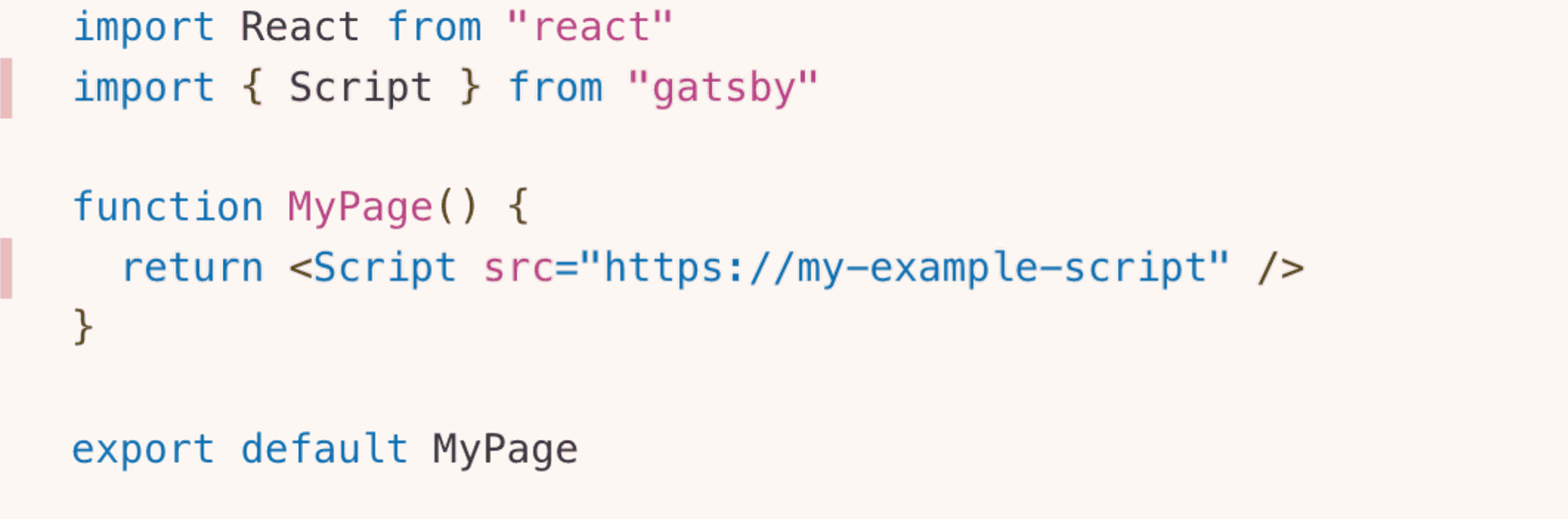
Script API
Gatsby includes a built-in Script component that aids in loading scripts performantly. It supports both scripts with sources and inline scripts.

Fundamentals needed in creating Gatsby site
Below are the fundamentals needed in creating a Gatsby site which we will be creating in the next tutorials.
- Javascript
- ReactJS
- Html
- CSS, SCSS/SASS
- Command line
- GraphQL
Why you should use Gatsby?
Here are the list why you may choose Gatsby on your next projects.
- Builds Fast and Powerful Websites
- Easy to Learn, Developer and User Friendly
- Progressive Web App
- SEO Friendly
- Combine different data sources in to single site
- Security
- Scalability
- Easy Deployment
- Free themes and plugins
- Many online community support
Conclusion
Now you have understand what is Gatsby and the new features of Gatsby 5. With the benefits of using React, Gatsby makes it easier to create a secure and powerful website. Using GraphQL, you are able to combine data from different sources into one single site.
You can also watch the video version of this article below:

Read next article
How to Install Gatsby on MacOS?