
- /
- Odoo/
- Why I Love Odoo as a Developer?
In this tutorial, you are going to learn several amazing features when using Odoo Open https://www.odoo.com/ Framework as a Developer. As a developer, it will come to a point where you will notice what are the pros and cons of several web frameworks out there. In my case, having experience working with other frameworks, I see what are the advantages of Odoo.
Odoo Open https://www.odoo.com/ is an open-source ERP system having its own Python and javascript framework. There are several built-in standard free apps Open https://www.odoo.com/page/all-apps ready to use like CRM, Sales, Invoicing, Project, Website, Live Chat, etc. It has two versions Open https://www.odoo.com/page/editions, the community version and the enterprise version which was built on top of the community version. Since it's an open source, we can get all the source code of the community version and extend it based on our needs.
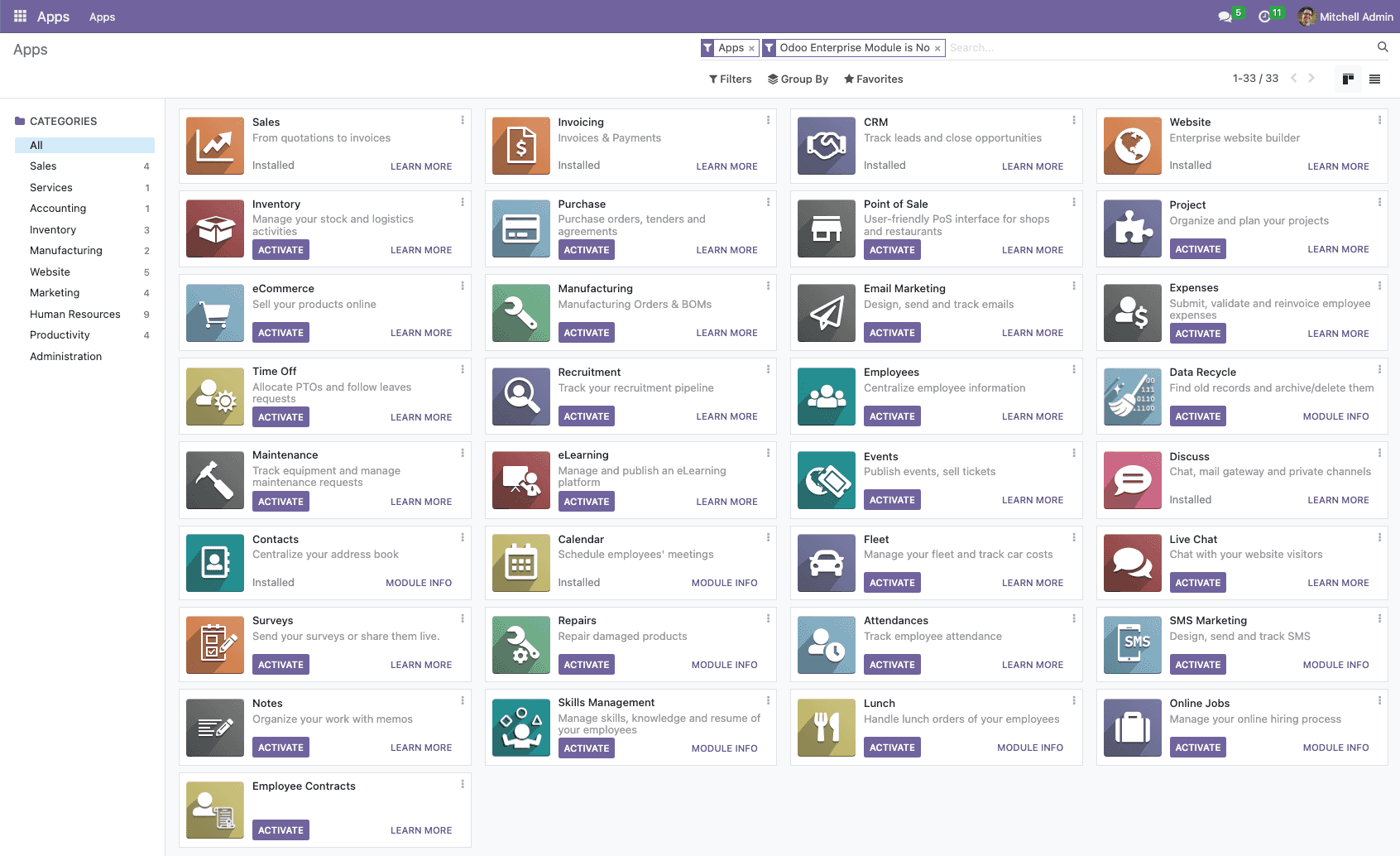
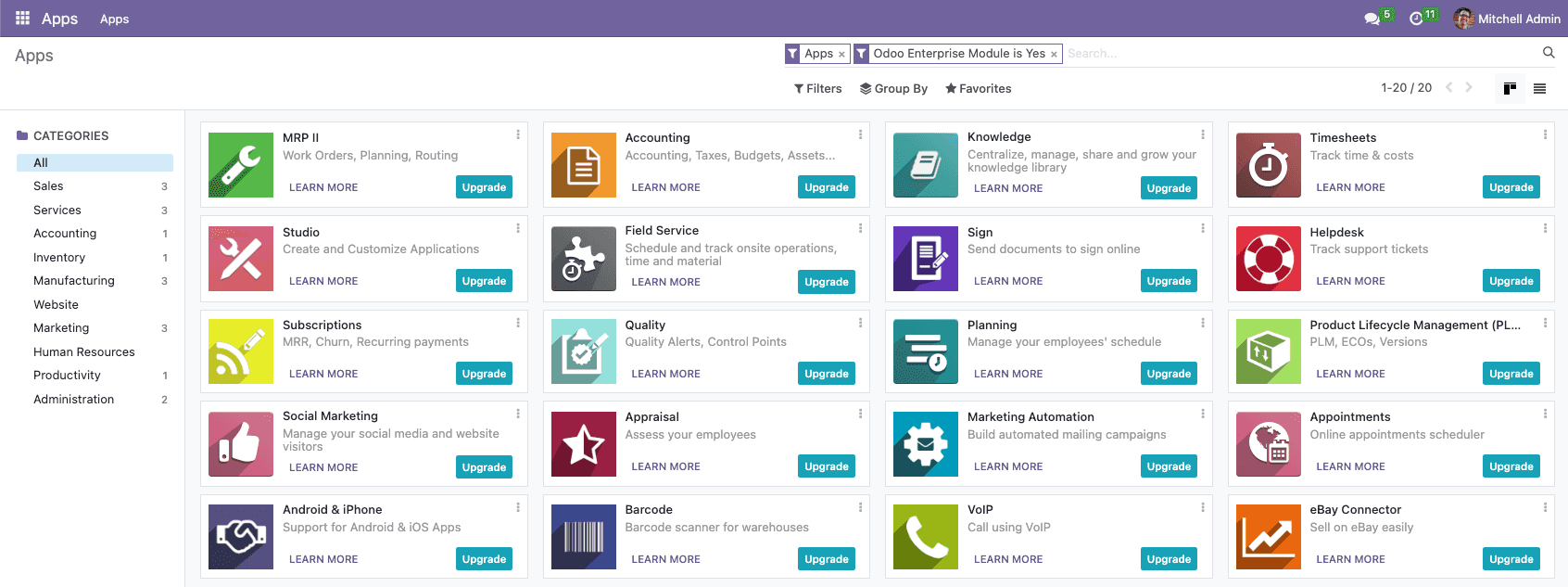
Free Modules

There are a total of 33 free applications already avaialable in Odoo. Just imagine if you build just 1 of these modules from scratch using other frameworks. It would take a lot of time to build. Then you also need to integrate it into other modules.
But Odoo just gives it for free. How nice is that right? And since it's modular, you can select any apps you want that suit your needs. For example, if the company needs a website, you don't need to create other apps from scratch like online chat, CRM, sales, e-commerce, etc., or use other external libraries since it's already available in Odoo and you just need to install them.
Out of 33 apps, there are 20 which are enterprise versions that need a license before you can install them.

Security
In Odoo you don't need to worry about setting this up since it's already there for you. So you only need to define the security level you want. Odoo uses XML Open , so to add a new role just add a new element record and target the name of the model. In Odoo role can be referred to as Groups and is defined under model res.groups Open https://github.com/odoo/odoo/blob/16.0/odoo/addons/base/models/res_users.py#L129. It uses a similar MVC pattern, there's a model, view, and controller except that Odoo makes it more advanced.
You can also categorize the groups by adding a new category under ir.module.category model and using that as a category_id for each group. For the group manager, it can automatically inherit all the access rights of other groups under the field implied_ids.
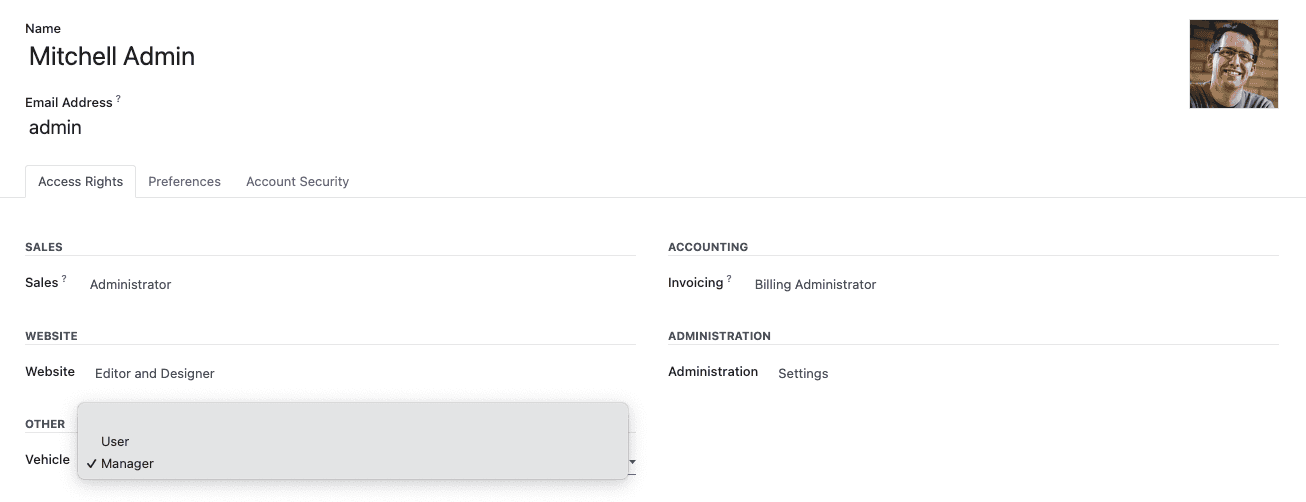
Then each groups will have access rights Open to read, write, create, and unlink defined in a CSV format. In this CSV file, you can select which model this group belongs to and then add the permission. So if you created a new model name vehicle, you can set the permission easily for a user and a manager. And this group is not limited to only one model, you can add this group to other models with specific access rights.
Now when creating or updating a user, you can easily select the access with the correct category. This role or group is not limited to only models since you can also add it to a menu, views, and actions and even manually call this role when executing some Python and Javascript codes. How awesome is that right? With only a few lines of code, you can use it many times in different use cases.

Another security feature is record rules Open wherein you can set access rights based on the record. A good example is to not allow other sales person to edit other sales person clients or prospects. Or if you are in a multi-company Open https://www.odoo.com/documentation/16.0/developer/howtos/company.html setup, you can easily restrict records that belong only to a specific company.
ORM API
What I like when defining a model in Odoo is that it will automatically create all the tasks for you like creating the tables in the database by just defining the field types you want. Thanks to ORM API the interaction to the database is very easy. The amazing part of this is you don't need to create a controller to implement CRUD functionality and define a view manually to add the form views.
Just create a new menu, add a new window action, and add that window action to the new menu. Then in window action, just define what view you want like tree, form, graph, pivot, or calendar.
For this line of codes, you can create the tables from the database, a menu, and different views automatically.
But you're not limited to that since you can customize these views to your liking. Create a new record under ir.ui.view model and define what view you want and based on the setup of each view, just add the necessary fields.Then each of these views Open https://youtu.be/ZkBrtPg2obM, and field widgets Open https://youtu.be/Pv9YbnEb2Lw, you are also able to inherit it using Odoo OWL Javascript Framework wherein the syntax is similar to Open ReactJSReactJS or Open Vue JSVue JS.
The best part of this is that if you want to implement your own template, replace this window action with a client action, and use Odoo OWL Framework. And that's it, you can do your own layout as you want. I have already created tutorials for these, I will leave the link in the description for you to check.
Relational Fields
Then in terms of table relation Open https://www.odoo.com/documentation/16.0/developer/reference/backend/orm.html, it's easy since you just need to define it in the field itself.If you want to connect this field to other models, just add Many2one. And if you want to get all records to that model connected to the current model, just use One2many. And if you want to merge the relationship between two models randomly, just use many2many.
Operations
The good thing about relational fields is that Odoo has a set of operations like mapped, filtered, and sorted. So under the current model itself or if you have a model that is related to another model, you don't need to create another line of codes since you can just continue calling existing methods.
Computed Fields
Computed fields Open https://www.odoo.com/documentation/16.0/developer/reference/backend/orm.html#computed-fields act like a listener to any changes to other fields. If there are some changes, any defined function will be automatically executed. The best part is that you can also reference other models. For example, in the sale order, we have the total amount field and it's a computed field of the subtotal of all sale order lines. We can add order_line.product_id.price in the list of fields and the API will do the magic once you change the product price.
Reserved Fields
Next are the reserved fields Open https://www.odoo.com/documentation/16.0/developer/reference/backend/orm.html#reserved-field-names particularly the state and active. If you add a state field to a model, this will act as lifecycle stages of your model which makes it easy to control the functionalities of your code. Then if you add an active field, it will act like a recycle bin. The record will not get deleted from the database but will be invisible to searches and listings.
Both of these will be automatically integrated into the views once added to the template. State will be the form header status bar and active will be an automatic action “Archive”.
MVC Architecture
In terms of the Open Web ClientWeb Client, or the backend part of Odoo, the MVC pattern is quite different since it's a single-page application. But in terms of the front end of Odoo using the website module, it's using the MVC pattern. It has a controller Open https://www.odoo.com/documentation/16.0/developer/reference/backend/http.html and inside the controller, you can define which view you want to render using QWEB which is the templating engine of Odoo. Using this template engine makes it easier to render values passed by the controller. Using Open QWebQWeb, you are also able to break down the templates into sub-components and reuse them as you want.
Defining a route Open https://www.odoo.com/documentation/16.0/developer/reference/backend/http.html#routing is great since you can protect the route by adding auth as public or user if you need a logged-in user or none. We can add type as HTTP if you want to work with the website and JSON if you want to work with API. You can specify which methods are allowed, and also add cors to specify which domain can access this route, built-in CSRF protection, and website as True to get the header and footer automatically.
If you want to access the database, you can easily achieve that using request.env and all the ORM APIs discussed a while back will be available for you. If you want to use Odoo as REST API for single page applications like ReactJS or Veu JS, you can also do that by serving JSON type of response.
Inheritance
This is what I think is one of the best advantages of Odoo since it's very developer-friendly. Thanks to its modularity. Almost everything in Odoo is possible to inherit like Python Inheritance, Model Inheritance, View Inheritance, Javascript Code, and Styles.
For model inheritance, you can extend any existing models by adding new fields, new methods, or new views. So if other developers are working in other modules, and they want to add something to your models, they can easily do that. You can also inherit an existing model by completely copying its current fields and methods so that you can focus more on creating new features.
For Python inheritance, you can inherit any existing fields or methods from a model. Most of the commonly inherited methods are CRUD operations.
You can also inherit existing views Open https://www.odoo.com/documentation/16.0/developer/reference/backend/views.html#inheritance of other models since the arch field is stored as an XML. This means any templates can be inherited using XPATH by targeting any elements present in the template. So any module can just add any elements relevant to that model.
Then Javascript Code inheritance which lets you inherit the client side of Odoo. Using OWL Framework Open https://www.odoo.com/documentation/16.0/developer/reference/frontend/owl_components.html makes it easier to inherit the existing JS module of Odoo.Then styles inheritance Open . Odoo is using Open BootstrapBootstrap, so you can easily override the SCSS variables from Bootstrap or Odoo. You can edit colors from the backend as well as the colors from the frontend.
Block Editor
The block Editor of Odoo is one of the best block editors in my opinion. There are already many available snippets that you can use which are categorized. Almost everything that a website must have is already here like banners, covers, carousels, etc. There are also features like comparisons, team, call to action, references, accordion, etc. All of these snippets are also customizable.
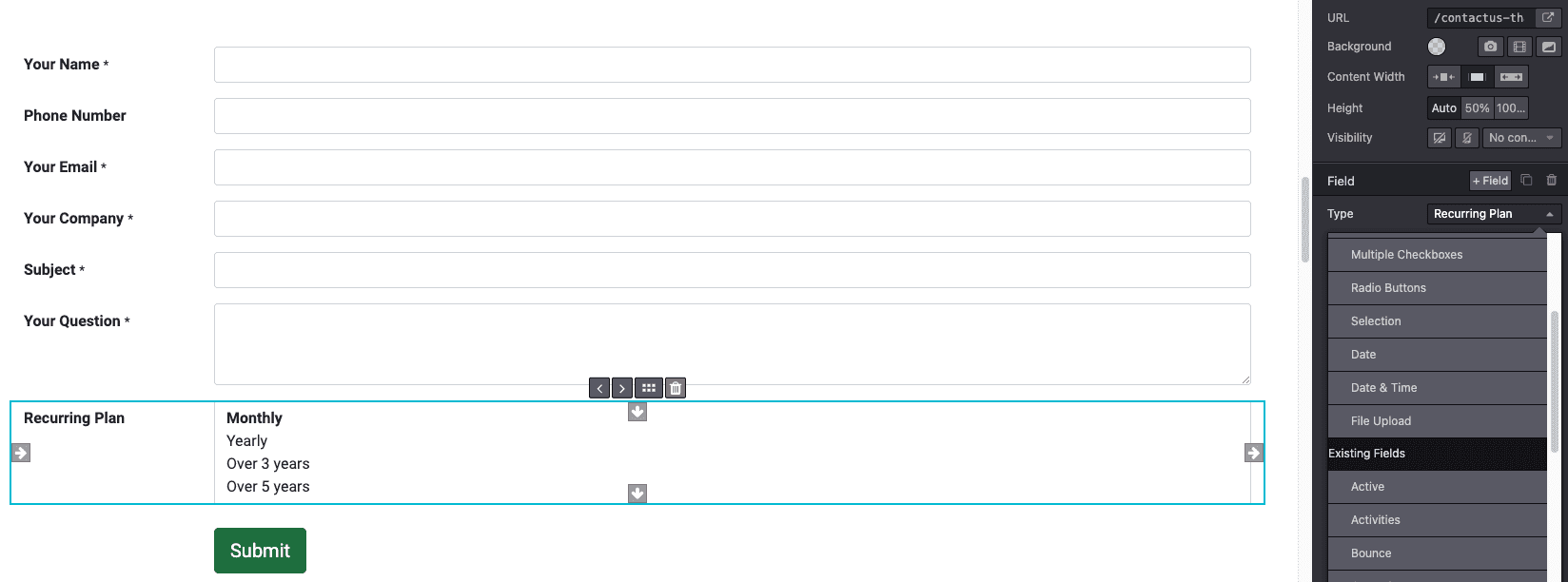
There are also dynamic contents, like forms. What I like about this form snippet is you can add new fields and select what type you want. There are a bunch of types available and if you select date and time, for example, it will automatically load the calendar field widget for you. Not only that but if you have an existing model, if you select action as create opportunity, you can automatically select an existing field from that model.

There are also different animations that you can use and what I like is the onScroll animation which specifies the scroll trigger based on the percentage. There's also a grid layout which you will notice when you click and drag some elements. Any many more options that you can try.
If you want to create custom snippets, you can also do that. Just create a new template and then inherit website.snippets template, target the correct location, create your panel, and add any custom snippets you want with a logo and keywords for searching.
You can also select the theme colors that you want and able to change them to your liking. If you want to use your custom theme, you can do so.
Reports
Since almost all data in Odoo is stored in the database, it makes it easy to customize. As for PDF reports Open https://www.odoo.com/documentation/16.0/developer/tutorials/pdf_reports.html, you can easily create a new report Open https://www.odoo.com/documentation/16.0/developer/reference/backend/reports.html for a specific model. Then define the template and by default, a variable docs is available that points out to a single or multiple records being selected.
If you want to customize it more, just add a Python code and add other data you need under _get_report_values method.
Another option is to create your own report as a table view in the database. The idea is the same in creating a model, except that you need to add _auto is equal to False and that's it, under the init method, you can do the normal SQL Queries you want. Then you can easily attach I pivot or graph view similar to a normal model.
Next is email. In Odoo it makes it very easy to add Outgoing Emails and able to add multiple setups. Just add the credentials and once done, if you want to send an email, just create a new record under mail.mail model and call send method.
And they added a log for each mail you sent so that you can check if the email was successfully sent or not. This is great since you will have an idea if something went wrong or not. There's also an incoming mail server that allows you to add an email address and automatically create a record based on the new model you created. That's also possible.
Database
In terms of databases, Odoo makes it easier to create multiple databases into one Odoo instance which is good for development purposes. Backup and restore are also great which makes migrating Odoo to a new server, not a problem.
Almost everything you see in Odoo is saved in the database. Like the access rights, views, templates, reports, window actions, client actions, menus, etc. This makes it easy to extend, easy to use, and very modular. Using Odoo makes you focus more on building your actual project since there are already existing built-in modules that you can install like contacts, emails, online chat, logs, calendar, notes, etc.
Conclusion
All that I have discussed here are only the ones I found amazing in Odoo. There are a lot more functionalities not discussed here in detail for its Python and Javascript Framework. Thanks to Odoo for providing us with this amazing open-source system. I also like to share it with you so that you might be interested in learning about Odoo. Lastly, there's a good Odoo online community Open https://www.odoo.com/forum/help-1 and a lot of available free apps Open https://apps.odoo.com/apps and themes that you can try to download.
I just want to note that Odoo is an ERP solution that consists of several modules integrated with each other, and I will not recommend it if you're only building a simple blog or personal site since Odoo is already an overkill solution for that. Let alone the server you need to purchase.
If you're a developer, you might agree or disagree with me. Let me know your comments below.

Read next article
Todo List App - OWL Javascript Framework Tutorial