
- /
- Odoo Theme/
- Create Dynamic Snippet in Odoo
In this tutorial, you will learn how to create dynamic snippets in Odoo from scratch. Unlike static snippets, dynamic snippets are used for content that are coming from the database or other sources. You will learn starting from creating new model, views, menus, security, controllers and snippet options using javascript.
Create a new Model
First we need to create a new model for our cities to store some data which will be used fo our dynamic snippet. Under our module directory "theme_yourhome", create a new directory and name it "models". Inside that folder, create two files __init__.py and yh_cities.py.
In __init__.py, we will use this to import all models, but in this case we only have yh_cities.py. Copy the code below:
Under yh_cities.py, copy the code below to create our model. We will only need models and fields from odoo.
Don't forget to add our models to the main init file "theme_yourhome/__init__.py" and copy the code below.
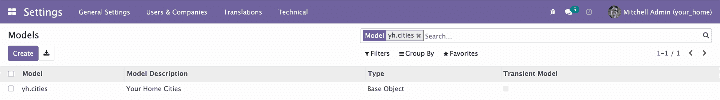
Restart Odoo then go back to backend and update our theme under Settings -> Website -> Pick a Theme. To check if the models was successfully created, activate debug mode and go to Settings -> Technical -> Models and search yh.cities. You should see one record like below:

Create new menu, action and views
In order for us to add a new record into this model, we need to have a user interface by adding a new menu under website module. Under "theme_yourhome/views", create a new file yh_cities.xml and copy the code below. Don't forget to add it in the manifest file.
In order for our menu to show, it needs to have a security. Otherwise, it will not show. Under our module "theme_yourhome", create a new folder "security" and inside it, create a new file "ir.model.access.csv". Copy the code below and paste it in this new file.
In the code above, we simply saying that this model is accessible to all for read, write, create and delete since we did not add any group. Don't forget to add our security in the manifest file and add it as first inside data.
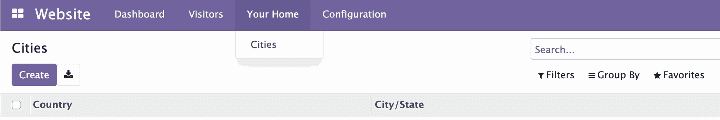
Restart Odoo and update our theme. Go back to browser and go to website module main menu. You should see now Your Home with cities as submenu.

Create new template for dynamic snippet
Now that we have done our model and able to add new data, let's now create template for our dynamic snippet. Under "theme_yourhome/views/snippets", create a new file "explore-cities.xml" and copy the code below.
Don't forget to add this in our manifest file just before snippets.xml.
In order for this to show in our snippets list, we need to add it in snippets.xml Open https://github.com/alferjay/odoo_theme_yourhome/blob/master/theme_yourhome/views/snippets/snippets.xml. For the icon used, kindly check this link Open https://github.com/alferjay/odoo_theme_yourhome/blob/master/theme_yourhome/static/src/img/snippets/explore-cities.svg.
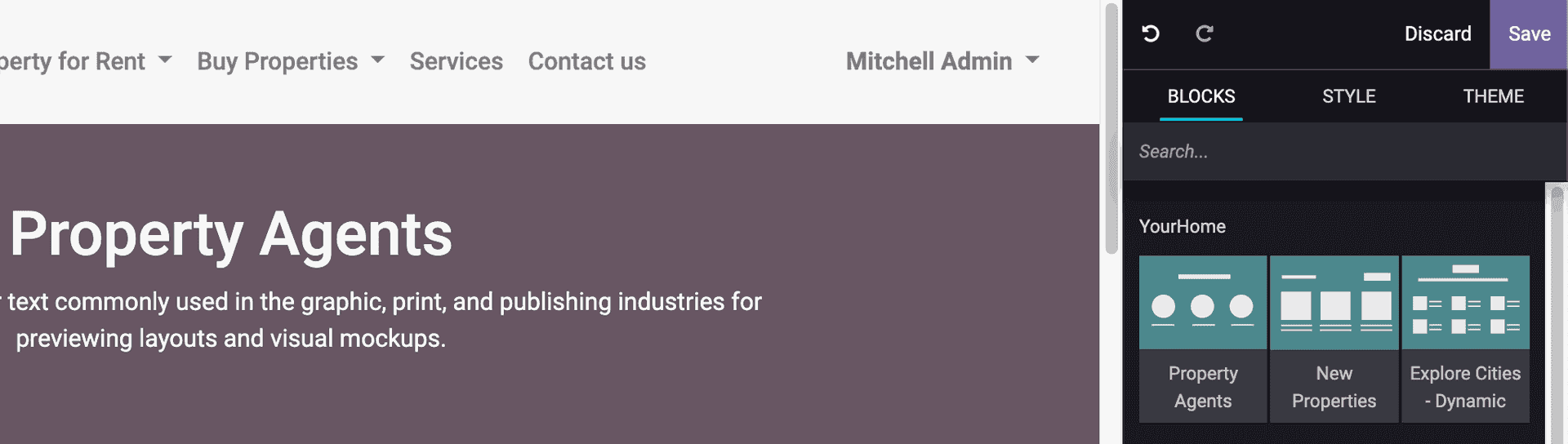
Restart Odoo and update our theme. Go to home page, reload the page and click edit on right upper corner of the page. You should see our new dynamic snippet "Explore Cities - Dynamic".

Create new controller in returning all cities from backend
Now that we have prepared our snippet template, we can create a new controller which will be used in giving us all the cities we need from backend. Under folder "theme_yourhome", create new folder and name it "controllers". Inside this folder, create new file __init__.py which will be used in importing all controllers inside that folder and "explore_cities.py" for our cities controller.
Under "explore_cities.py", copy the code below:
Copy code below to import our model to __init__.py
Don't forget to add our controllers to our main __init__.py file under main folder "theme_yourhome". Copy the code below:
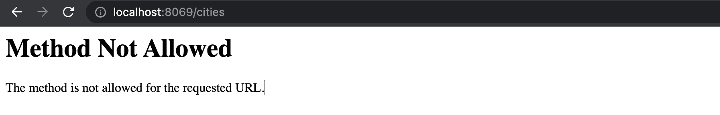
To test if our controller is working fine, restart Odoo and go back to browser and update theme. Open a new tab and type in the url http://localhost:8069/cities. You should see an error Method not Allowed.

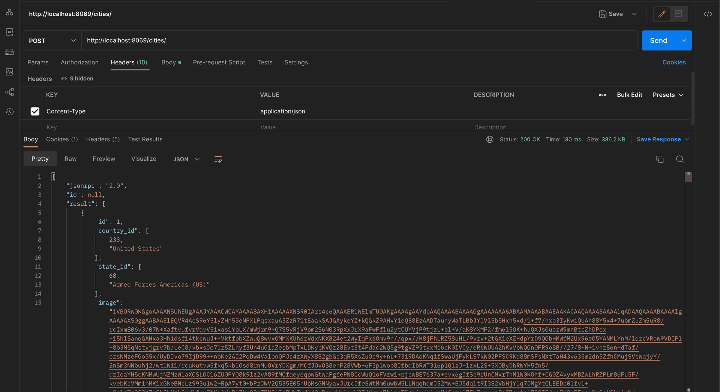
This is because we defined our controller to only accept content type as json and method as post. In order to check our result, we need to use postman. In postman, use the following details:
- Method: POST
- Link: http://localhost:8069/cities
- Headers: use key (Content-Type) with value application/json
- Body: use raw and add empty object

Click Send and you can see above that we have successfully get all cities from backend.
Add new javascript to fetch data from backend and change the snippet content
To change the content of our snippet, we need to add a javascript file. Under folder "theme_yourhome/static/src/js", add a new file and name it as "explore-cities.js". Copy the code below and paste it in this new file.
From the code above, we use Odoo method _rpc which is used in connecting to our newly created controller. Once we got the data, it will change the content of our snippet by searching any element in our page with with id "yh-cities-row".
Don't forget to add our javascript in our manifest file under assets and web.assets_frontend.
Restart Odoo and update our theme. To test it, edit any page and try to click and drag our snippet. Once you click save, the page will reload and if done loading, all cities from backend will show.
Create snippet options for dynamic snippet
You may have noticed that our cities will only show if you save the page. In order to show the content after adding our snippet to any page (edit stage), we need to add snippet options.
In order to achieve that, we need to edit explore-cities.xml file under "theme_yourhome/views/snippets" folder. Copy and paste the code after template with id "explore_cities". So data-js key here will be used in our javascript file and data-selector is used to select active snippets with class ".explore-cities" while editing snippets.
Finally, let's add a new javascript file under "theme_yourhome/static/js" directory and name it as "explore-cities-options.js". Copy the code and paste it into this file. Basically, it is the same code in explore-cities.js, only difference is, this code will only run when you are editing or adding snippets.
Don't forget to add it in our manifest file under asset and web.asset_frontend.
Restart Odoo and update our theme. Now try to edit a page and notice after adding our snippet, the content are also showing.
Congratulations! You finished adding dynamic snippets from scratch. Please check the link below to have a more detailed explanation.

Read next article
Todo List App - OWL Javascript Framework Tutorial