
- /
- Odoo Theme/
- How to Create Odoo Website Custom Header and Footer
In this tutorial, you will know how to create a custom header and footer in Odoo website module. By default, installing website module will create different header formats that you can choose. But if you want to create a custom header, this tutorial is right for you.
Before continuing, you must have already installed Odoo 15 Community Edition and installed website module. If you haven't done that, kindly visit this link Open How to Install and Run Odoo 15 on MacOSHow to Install and Run Odoo 15 on MacOS.
In this tutorial, you will learn the following
- What are the basic files in creating Odoo Theme (Manifest and Init Python File)
- How to install a theme in Odoo
- How to create and inherit header in Odoo Website (View Inheritance using XPath)
- How to use bootstrap classes in Odoo
- How to add custom SASS/SCSS in Odoo (Primary Variables and Custom SCSS)
- How to create and inherit footer in Odoo Website (View Inheritance using XPath)
Create Odoo Custom Addons and Theme Folder
Before we can create a theme, create a new folder "custom-addons". We will use this folder to add custom module and custom themes and in this tutorial, we will add a theme. Inside this folder, create a new folder "theme_yourhome". It is important to add "theme" word at the start followed by the name of your theme so that we can recognize theme and application.

Odoo theme two basic files
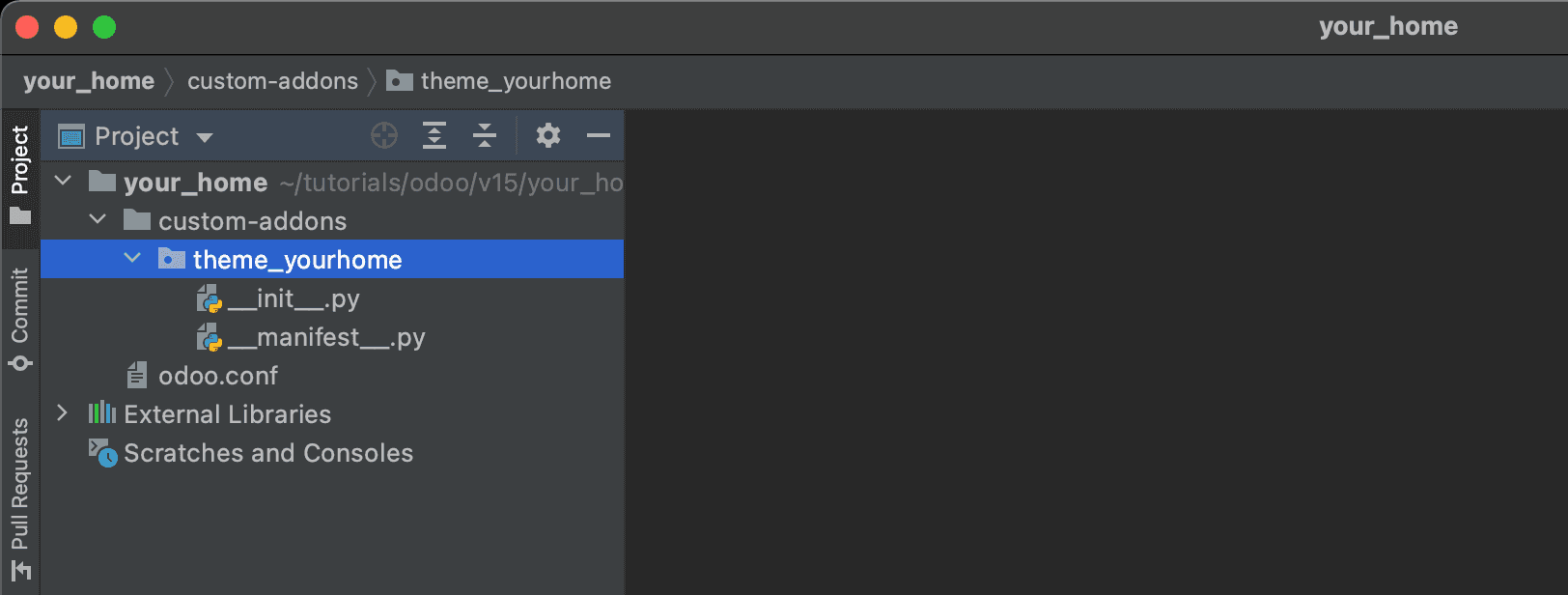
There are two basic files needed to run Odoo theme. Inside "theme_yourhome" folder, create two files - __init__.py and __manifest__.py. The Init file is used to load or import python codes and the manifest file will store the theme information and configuration like the name, description, dependencies, etc. To check all the list, check this link Odoo Module Manifest.

Make the init file empty since we don't have any python code yet to import. In manifest file, copy the code below.
Add new custom addons in Odoo configuration
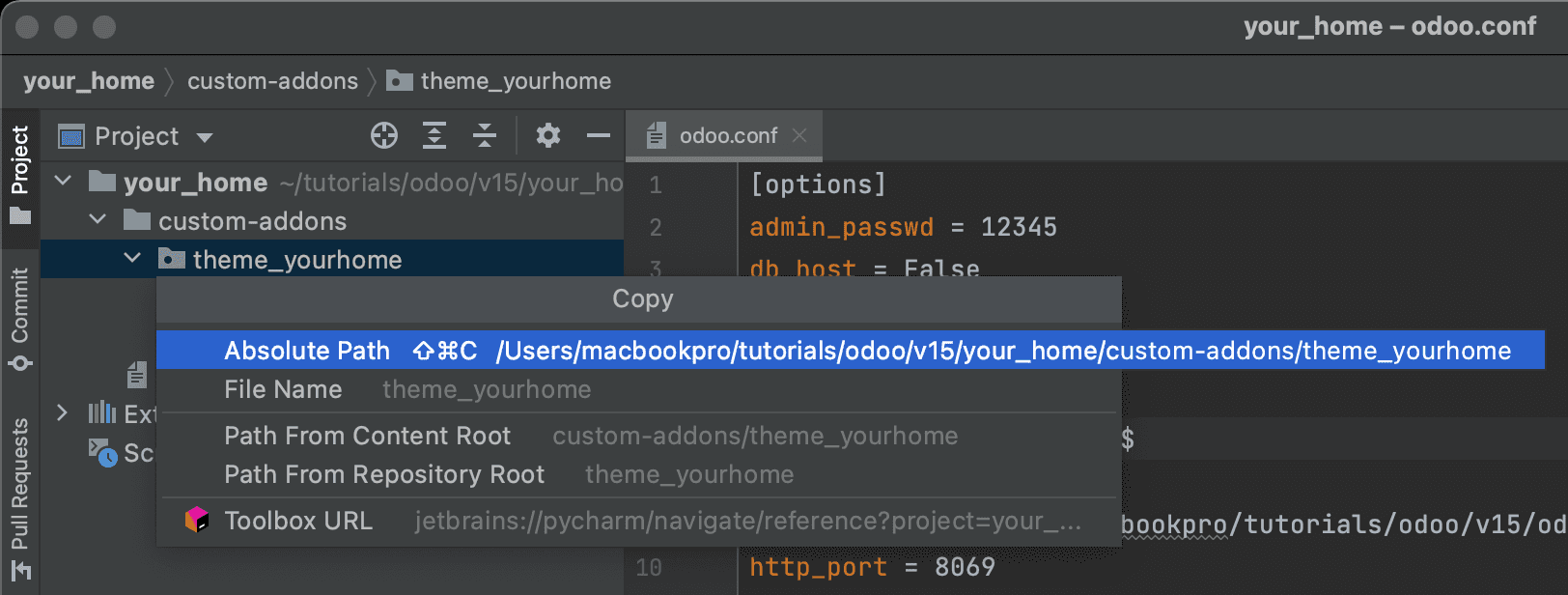
In order for these theme to show on the list of theme options, we need to register this newly created custom addons by adding it in the configuration file. Open odoo.conf and edit it by adding the absolute path of custom_addons folder. Since we are using PyCharm, we can easily get the path by right clicking custom_addons folder and Copy Path then Absolute Path.

Copy the Odoo configuration file below and run Odoo or restart if it's already running.
Select and Install New Theme
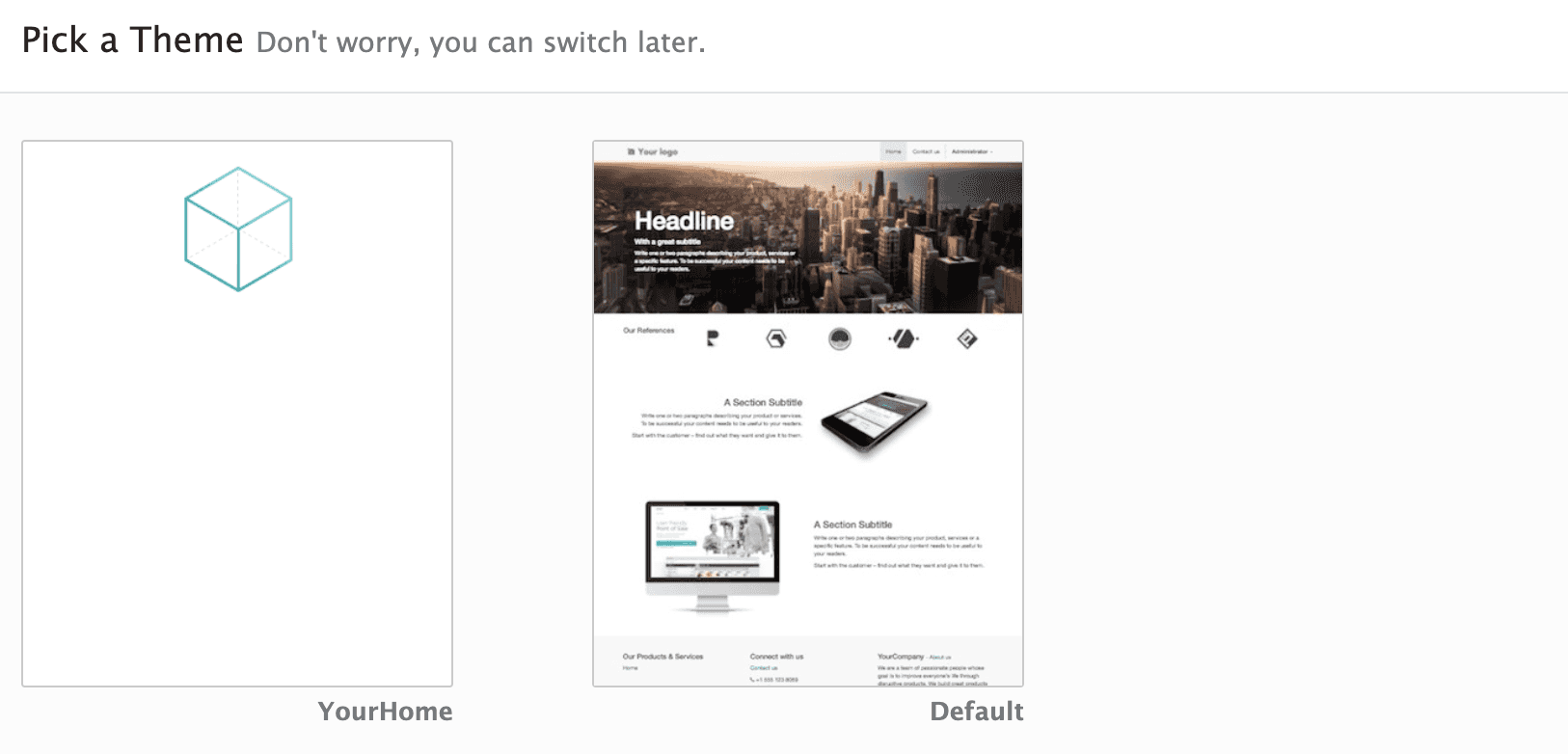
Go to browser and type http://localhost:8069. We need access from backend so you need to login if your'e not logged in. From the backend, go to Settings -> Website and click Pick a Theme. You should see two themes including what we have created YourHome. Hover to that theme and click Use this theme.

If your theme is not listed, go back to Settings -> General Settings, scroll down until you see Developer Tools. Click Activate the developer mode. There's also chrome extension that you can use if you want faster and easier switching to Developer mode - Open Odoo DebugOdoo Debug.

Once activated, go to Apps and click Update Apps List. A new window or a new wizard will popup then click Update. Now you can go back to Settings -> Website and click Pick a Theme. You should see YourTheme on the list. Hover to that theme and click Use this theme. After installation, you will be redirected to front end.
Create new website header
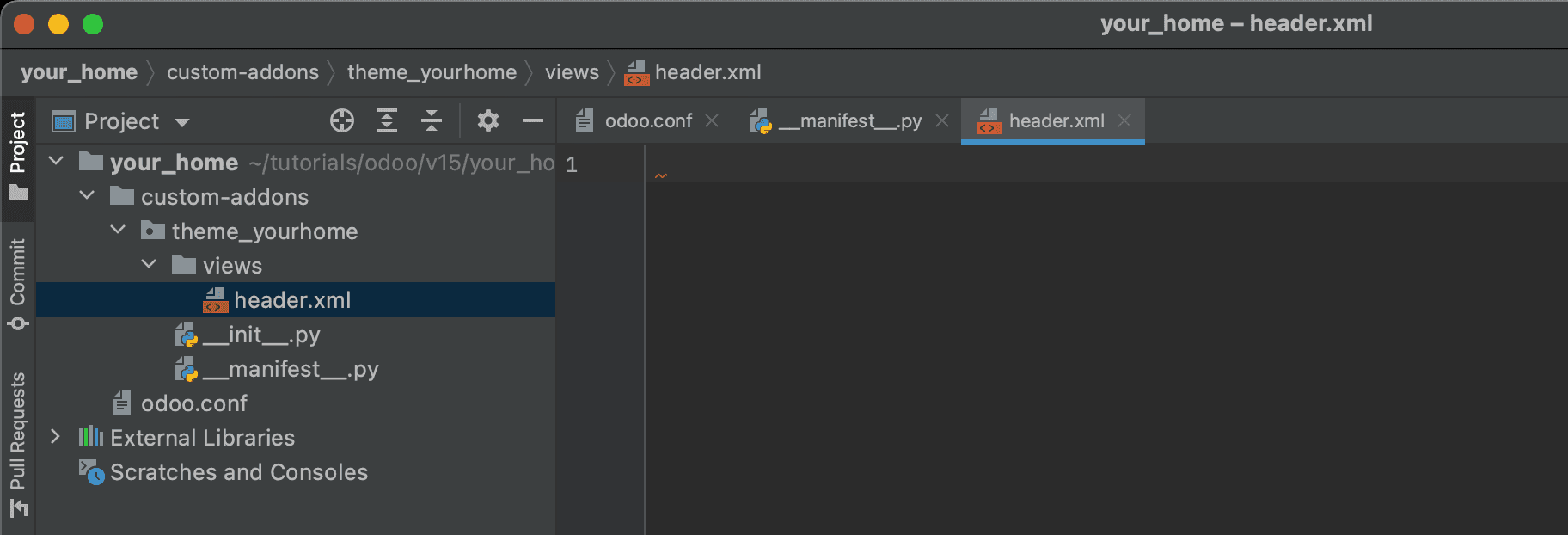
After installing your theme, you will noticed that nothing has change. This is because we didn't yet created any header or footer. So now let's do first the header. To create a new header, we will create a new folder "views". Odoo is using Open Views (XML file)Views (XML file) and Open QWebQWeb as the templating engine. Inside views folder, create a new file header.xml.

By default, Odoo creates different layouts of header that you can use. Since we will create a new header, we can just inherit the default theme. To see all the Odoo headers, go to odoo community folder, in this case, we store it in "odoo-server" folder. Go inside addons -> website -> views and open website_templates.xml in PyCharm. Search header templates to see all the existing headers. You will notice that all headers inherited "website.layout".
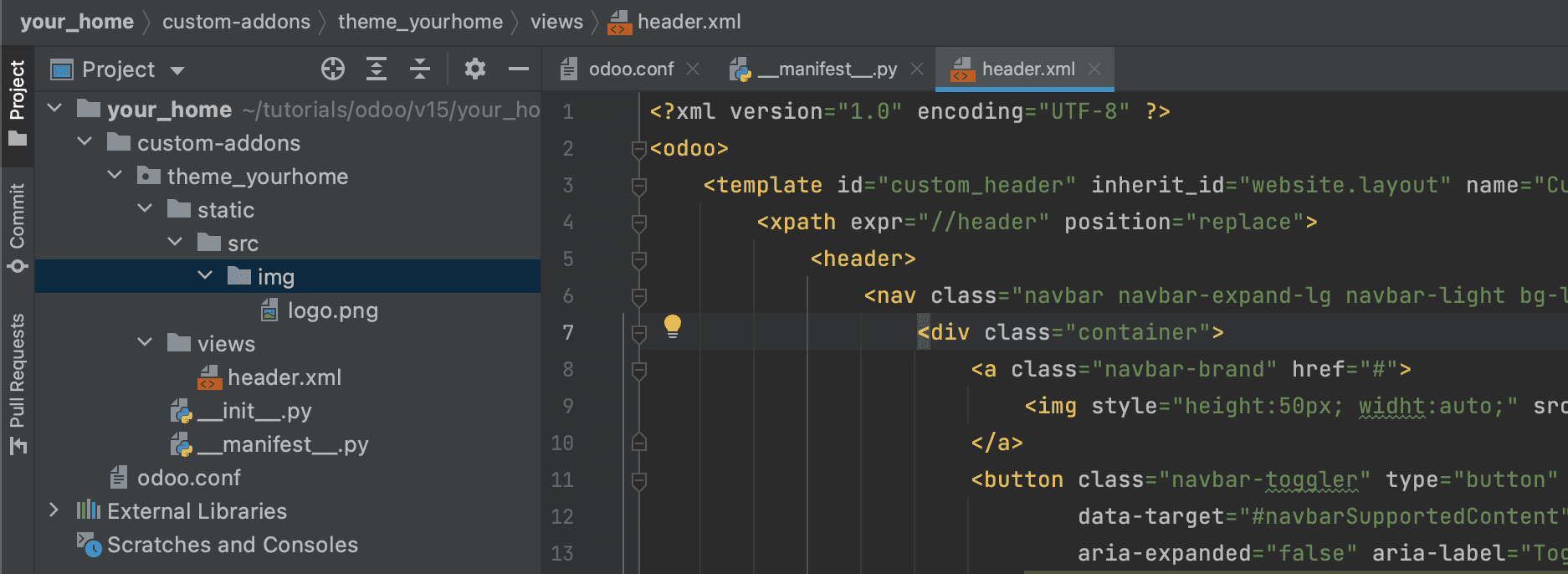
Edit header.xml and copy the code below. We will replace the entire header so we need to use expr="//header".
We created our header.xml file but it will not be saved in the database. To register this new xml file, edit the manifest file and add it under data.
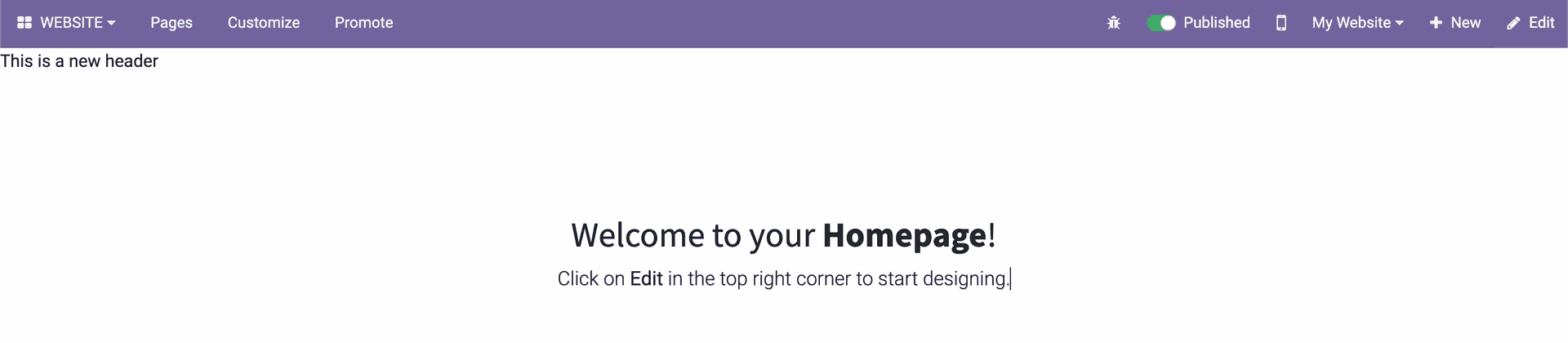
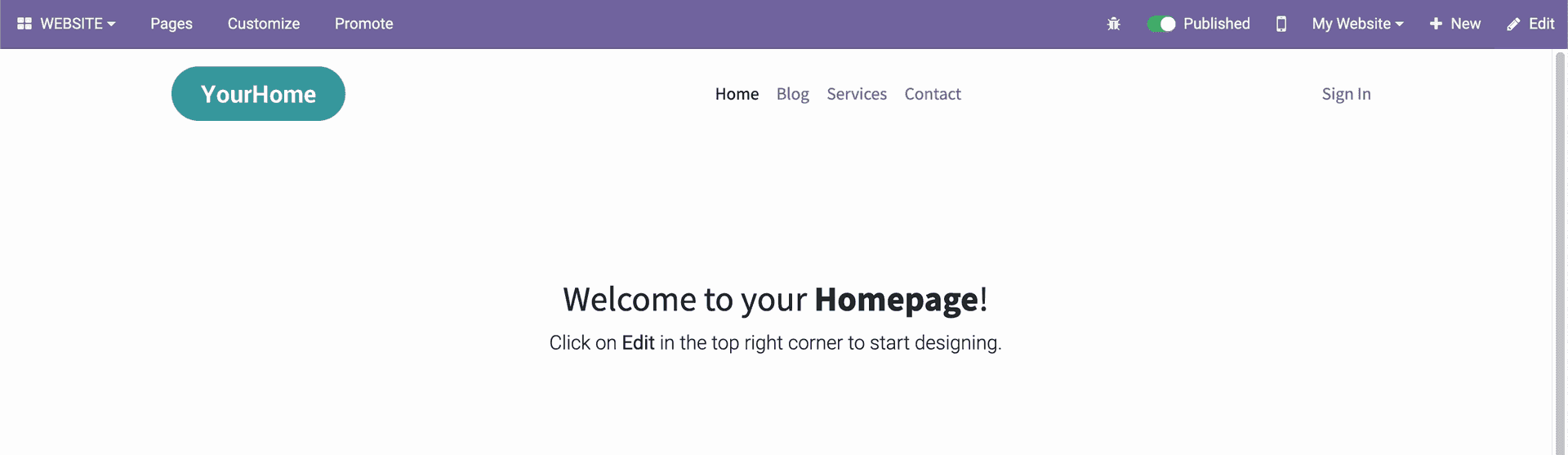
Restart Odoo to apply changes. Note that every time you change any python files in Odoo, you need to restart the server. Go back to Odoo backend and hover to YourHome theme and click update theme. Check your front end by opening a new tab and visit http://localhost:8069. You should now see the header you just added.

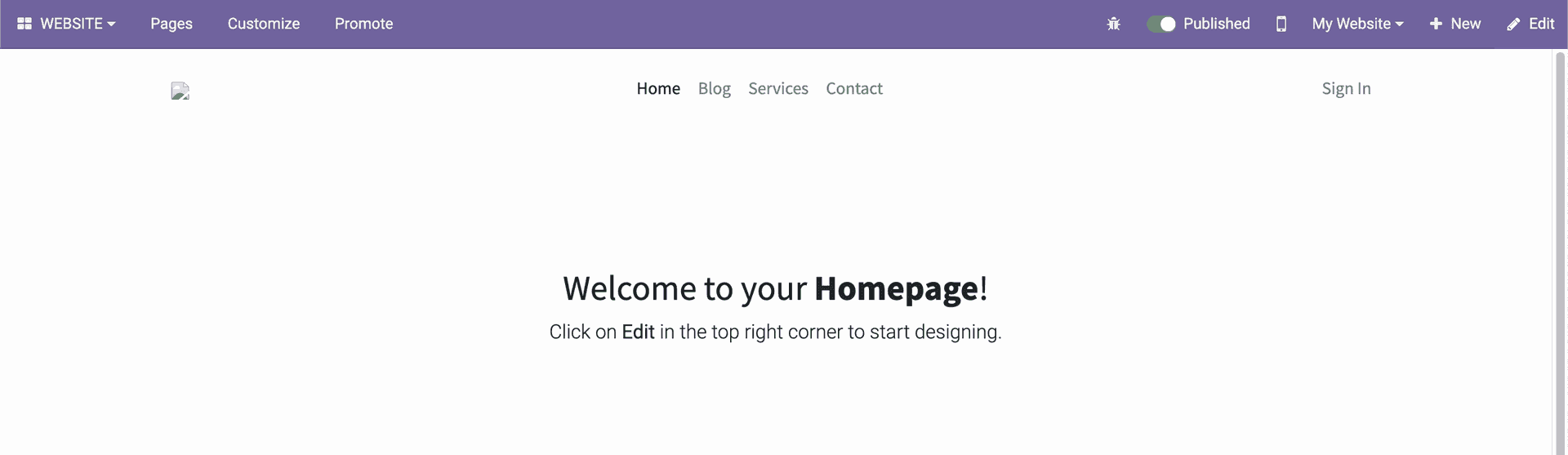
Go back to Settings -> Website -> Pick A theme and update theme then reload homepage. You will notice that the logo is not showing. This is because we did not yet added the logo image file.

Create static folder for theme assets
Create a new folder "static" and inside that folder, create a new folder "src/img". You can add your own logo but if you don't have, you can download this logo created for this tutorial.

Restart Odoo since we added a new file. Go to backend and update our theme then reload the homepage. You should now be able to see the logo.

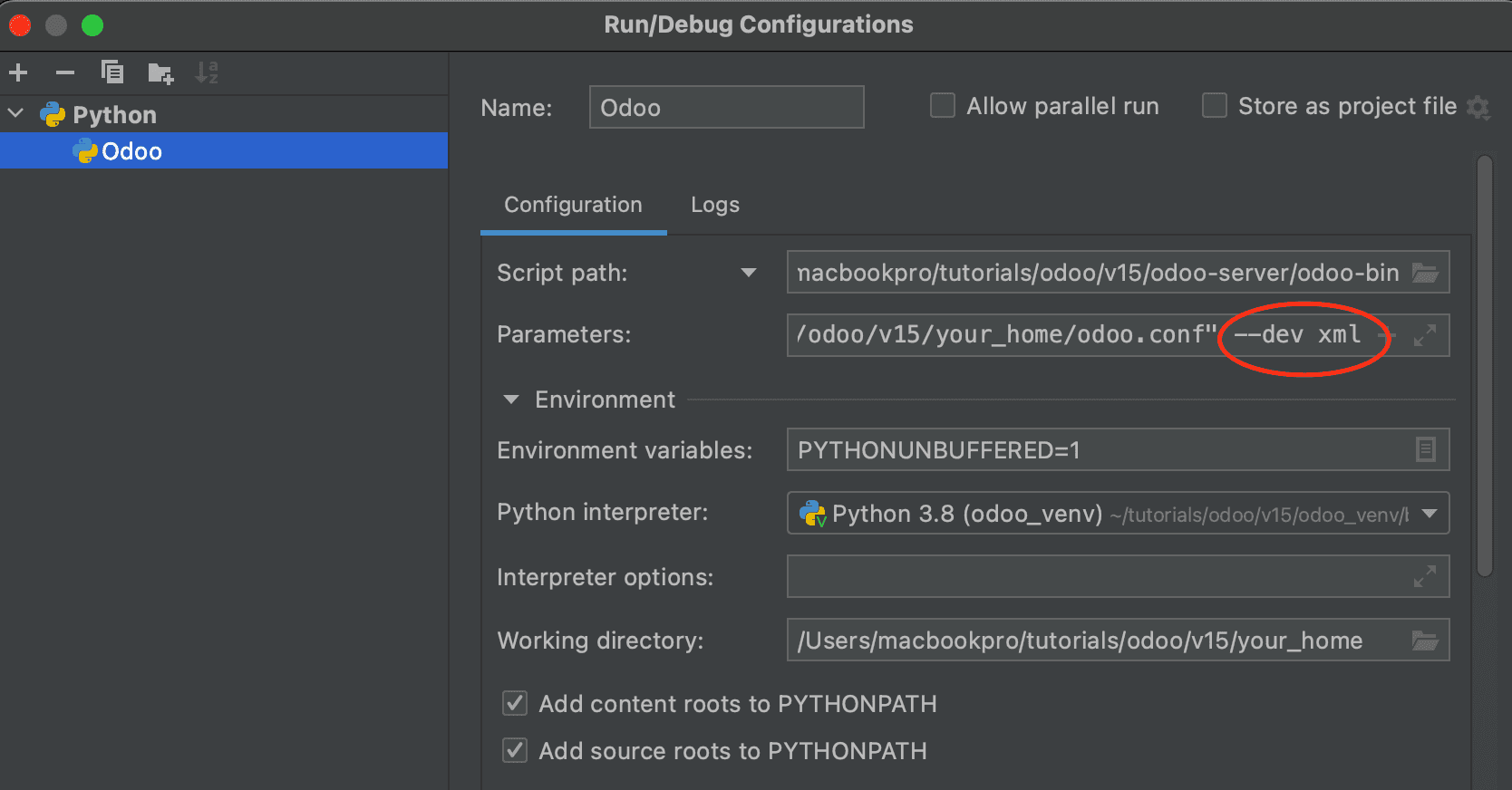
One option that you can add in PyCharm configuration under parameters is --dev xml. This code will reduce our time in updating the theme every time we made changes to any xml files. Go to PyCharm configuration and add --dev xml.

Add Primary Variable and Custom Styles
We can add primary variables to override Odoo default SCSS variables. One example is to set the font we will use on this theme. Inside static folder, create a new folder "scss". Then create a new file primary_variables.scss and copy the code below:
You can change the font you want by replacing the name Roboto. Odoo is supporting google fonts so you can easily select any fonts in google by replacing the name.
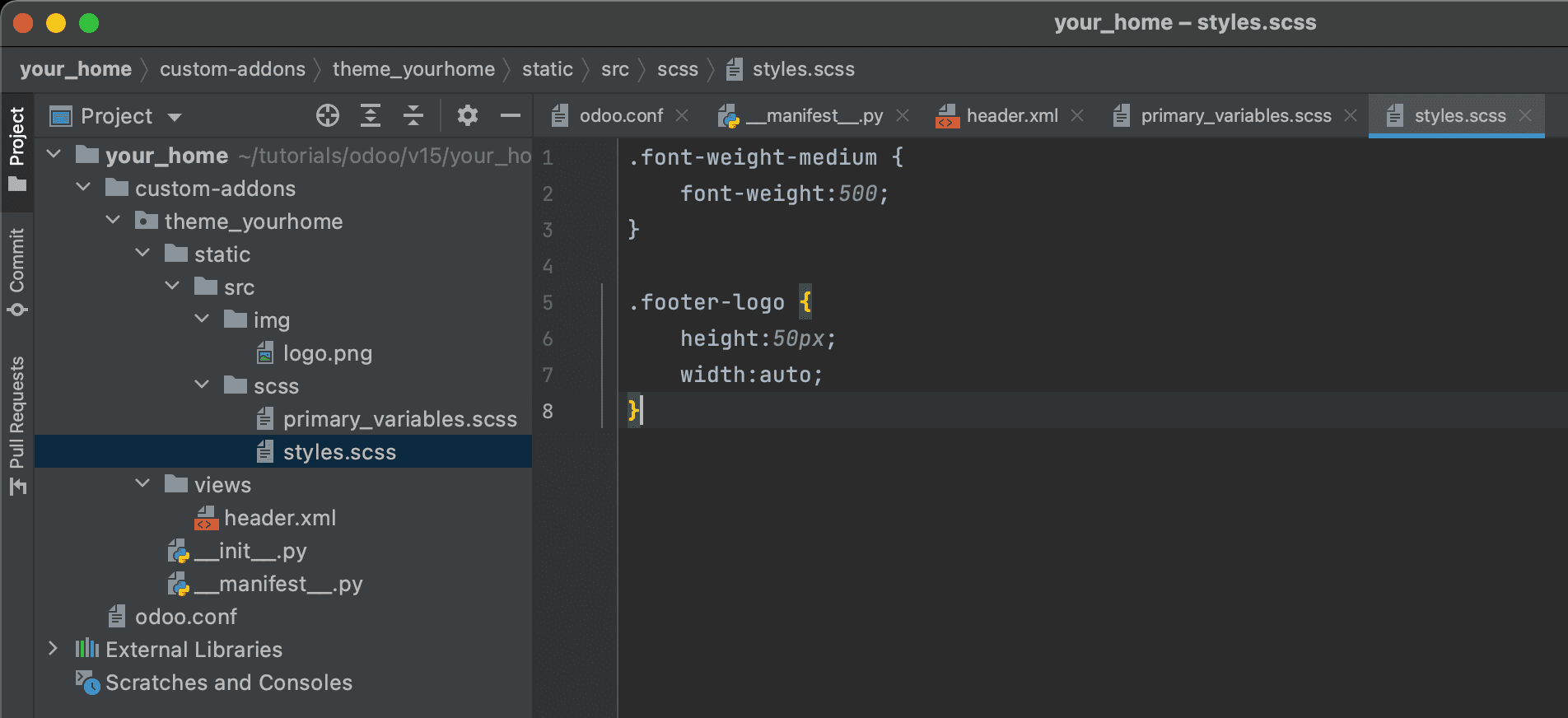
We can also add our custom styles by adding a new file inside scss folder and name it styles.css. Copy the code below:
Your files should now be the same in the image below:

We still need to add this into our manifest file for it to be added in the database. Open your manifest file and add the code below after "data":
Restart Odoo and update the theme then reload the homepage. You should see minimal changes since we only added the fonts and make the nav links font weight medium. Now were done with header.
Create new website footer
This is the same thing we did with the header. Inside views folder, create a new file footer.xml. Open the file and add the code below:
Don't forget to add it in manifest file under data. Restart server and update theme then reload homepage.
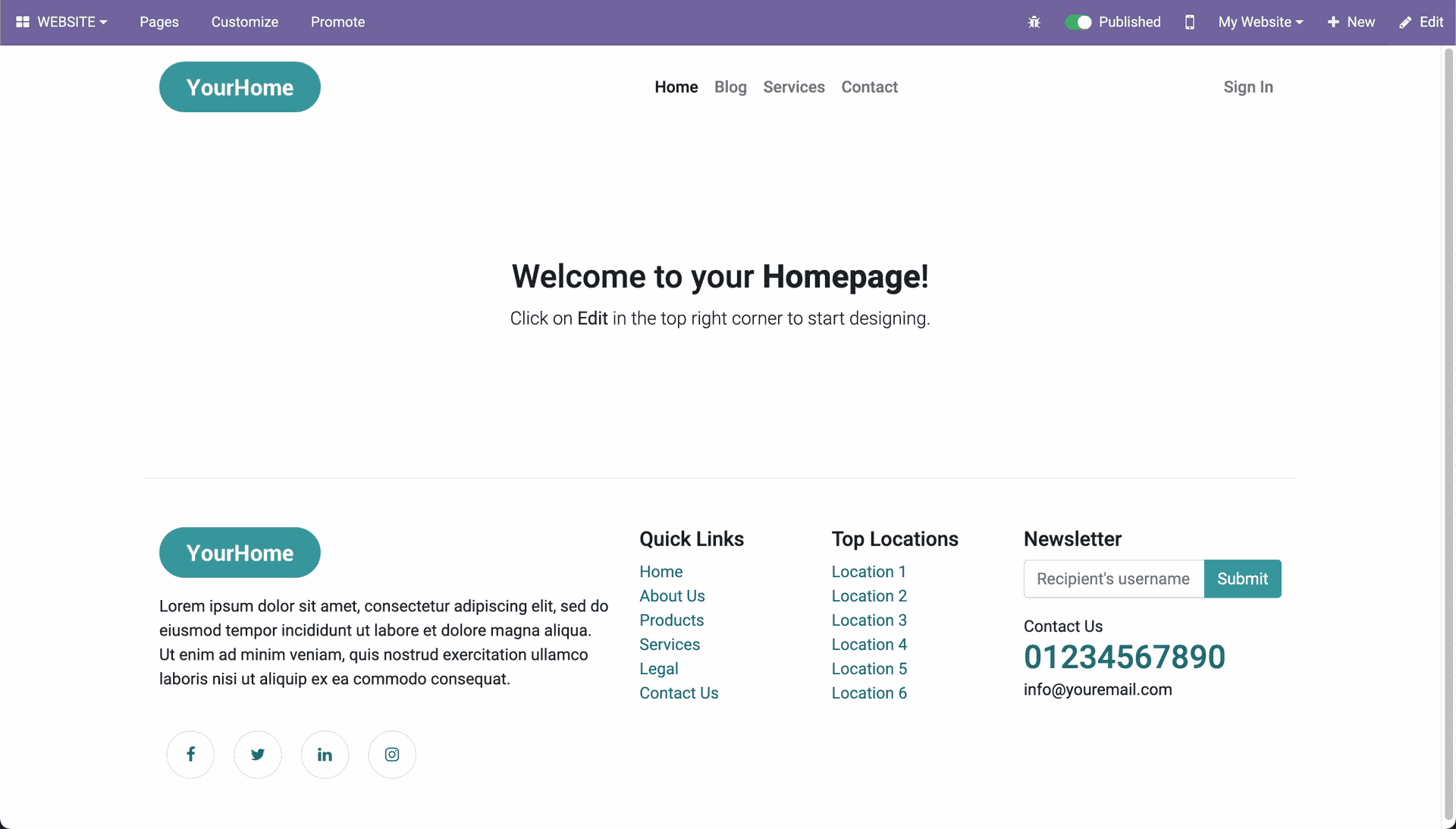
You should see the updated footer in the homepage like the image below:

Congratulations! You have completed creating a new header and footer layout. For more details, please check the video below.

Read next article
Odoo 15 Website Homepage Using Bootstrap